HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов в WWW. Большинство веб-страниц содержат описание разметки на языке HTML. Язык HTML интерпретируется браузерами; полученный в результате интерпретации форматированный текст отображается на экране монитора компьютера или мобильного устройства.
Любой сайт в Интернете формируется на основе языка разметки HTML. Просмотр сайтов выполняется через специальную программу — браузер, который знает этот язык и формирует её внешний вид, согласно разметке HTML.
В браузере достаточно нажать Ctrl+U, чтобы увидеть исходный код любой страницы в Интернете.
Как создать и сохранить веб-страницу в Блокноте?
Чтобы создать веб-страницу простейшими средствами, проделайте следующие шаги.
1. Откройте программу Блокнот (Пуск > Программы > Стандартные > Блокнот).
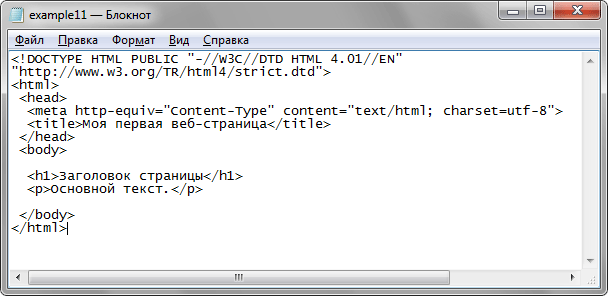
2. Наберите или скопируйте HTML - код в Блокноте.

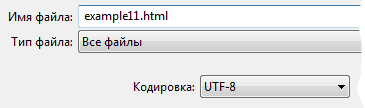
3. Сохраните готовый документ (Файл > Сохранить как...), при этом обязательно поставьте в диалоговом окне сохранения тип файла: Все файлы и кодировку UTF-8. Обратите внимание, что расширение у файла должно быть именно html.

4. Запустите браузер, выберите пункт меню Файл > Открыть и укажите путь к вашему файлу.
Комментариев нет:
Отправить комментарий