Результаты работы с формой:
3. Левая нижняя — наименее исследуемая зона
Фамилия,
имя
|
Оценка
|
Ковальов
Ростислав, Горбатенко Анна
|
7
|
Куц,
Лисняк
|
10
|
Ищенко и
Искендеров
|
11
|
|
Ростовцева
Савенкова
|
9
|
|
Андриенко
, Познанский
|
10
|
|
Зима,
Кудряшова
|
9
|
|
Куприенко
Вилен, Кобзева Ксения
|
11
|
|
Ермакова,
Кучерявенко
|
12
|
Прокрутка
- Избегайте горизонтального прокручивания
- Если страница занимает не меньше 2-3 экранов вертикальной прокрутки, то необходимо в начале страницы создать оглавление с использованием внутренних гиперссылок
Впрочем, на любое правило найдутся исключения. Познакомьтесь с интересным дизайном сайта с горизонтальной прокруткой:
 |
| http://www.weshootbottles.com/ |
Пространственный дизайн страниц
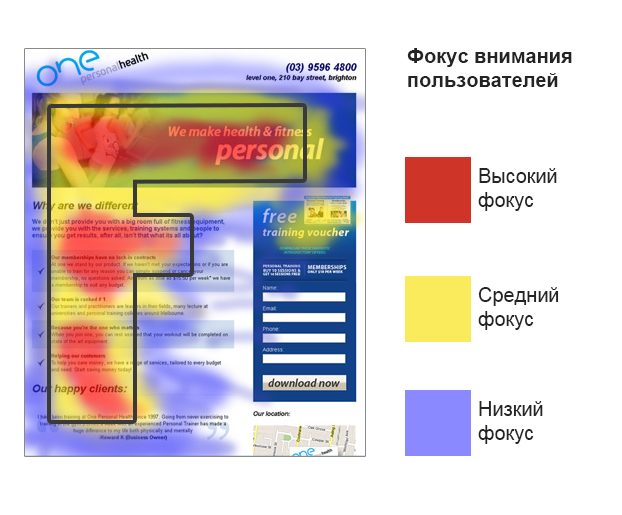
Согласно исследованиям, пользователь больше всего внимания уделяет зоне так называемого «золотого треугольника» и почти не обращает внимания на нижнюю правую часть экрана
 |
| Как пользователи видят сайт: зона "золотого треугольника" |
"Золотой треугольник" распространяется на три-пять первых строчек среди результатов поиска:
1-я строчка - 100%
2-я строчка - 100%
3-я строчка - 100%
4-я строчка - 85%
5-я строчка - 60%
6-я строчка - 50%
7-я строчка - 50%
8-я строчка - 30%
9-я строчка - 30%
2-я строчка - 100%
3-я строчка - 100%
4-я строчка - 85%
5-я строчка - 60%
6-я строчка - 50%
7-я строчка - 50%
8-я строчка - 30%
9-я строчка - 30%
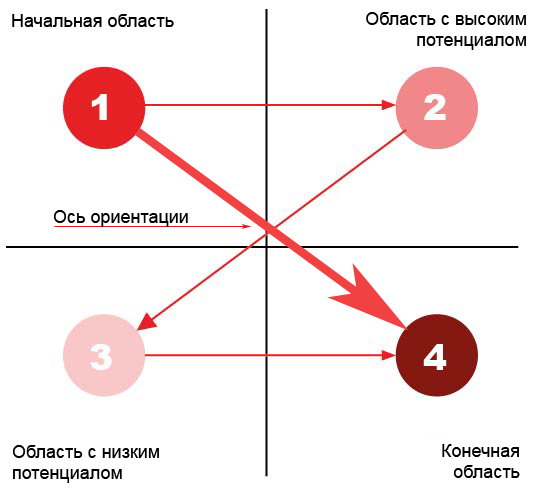
Диаграмма Гутенберга
Диаграмма описывает модель поведения пользователя при просмотре информации, которую он видит на экране. При дальнейшем скроллинге и переходе на второй и последующий экраны модель работает по такому же принципу.
 |
| Диаграмма Гутенберга: как пользователи читают страницы |
Условно пользователь делит страницу на 4 зоны:
1. Левая верхняя — зона приоритетного просмотра
Сюда пользователь смотрит всегда. Именно здесь размещается самая важная информация — логотип и слоган. Если мы говорим про текстовый контент — это первые 2-3 слова заголовка.
2. Правая верхняя — хорошо просматриваемая зона
После зоны приоритетного просмотра взгляд смещается именно сюда по горизонтали. Внимание уже ослаблено, но пользователь все еще достаточно сконцентрирован — поэтому вдоль линии движения взгляда и в самом секторе размещается другая важная информация — контакты, форма обратного звонка, адрес, оффер. В случае с «голым» текстом — это заголовок целиком.
 |
| Пример 1 Страница регистрации на Фейсбуке |
3. Левая нижняя — наименее исследуемая зона
Взгляд смещается сюда после правого верхнего сектора буквально на доли секунды. Это наименее исследуемая зона — пользователи просто не обращают внимания на информацию, размещенную здесь.
4. Правая нижняя — зона выхода
Здесь пользователь принимает решение о совершении целевого действия, продолжении чтения или уходе с сайта. Именно здесь рекомендуется размещать призыв к действию или кнопку заказа.
|
|
Пример 2: сайт компании, которая занимается дизайном и проектированием |
На поведение пользователя также влияют два фактора:
- Гравитация чтения, благодаря которой взгляд инстинктивно смещается сверху вниз.
- Ось ориентации — привычка читать и изучать текстовый контент слева направо. Поэтому вектор внимания пользователя фактически смещается по диагонали от зоны приоритетного просмотра к зоне выхода.
Интересный факт: в странах, где пишут справа налево — диаграмма Гутенберга будет актуальна в отраженном виде.
Методы размещения элементов на странице
- Группировка – создание ассоциативных связей благодаря размещению схожих элементов рядом, разделения групп линиями и т.д.
- Выравнивание элементов по видимым и невидимым линиям
- Ритм – создание взаимосвязи благодаря использованию стилистически одинаковых выделений
Информационное наполнение страницы
Подача текста на странице –главный фактор, влияющий на то, как пользователь воспримет страницу. Текст, подготовленный для веб-страницы, отличают особые правила написания и оформления. Всегда надо помнить, что пользователи чаще всего не ЧИТАЮТ страницы, а только ПРОСМАТРИВАЮТ ее.
Правила написания текстов
- Писать меньше – кратко, лаконично, только самое главное.
- Использовать принцип пирамиды – сначала подавать самые важные сведения, а потом их пояснять и детализировать
- Выкладывать самую важную информацию в «золотом треугольнике»
- Продумать заголовки. Удачный, привлекательный, короткий заголовок привлечет внимание читателя. Кроме того, заголовки помогают структурировать материал на странице
- Всю важную информацию выделять единым стилем
Обычный текст
|
Текст, подготовленный для веб-страницы
|
В штате Небраска находятся известные всему миру ландшафты, которые привлекают к себе туристов. В 1996 году наиболее посещаемыми местами были парк форта Робинзона (Fort Robinson Park) ( 355 000 тыс. посетителей), Исторический музей и парк «Арбор Лодж» (Arbor Lodge State Historical Park&Museum) (100 000), Картхендж (Carthenge) (86 597), музей пионеров прерии (Stuhr Museum of the Praie Pioneer) (60 000) и исторический парк «Ранчо Буффало Билла» (Buffalo Bill Ranch State Historical Museum) (28 446).
|
В 1996 году в штате Небраска выделено шесть наиболее посещаемых мест:
n Парк форта Робинзона
n Исторический музей
n Парк «Арбор Лодж»
n Картхендж
n Музей пионеров прерии
n Исторический парк «Ранчо Буффало Билла»
|

Комментариев нет:
Отправить комментарий